Building a website is not easy. With the abundant do-it-yourself website builders on the market today, it seems like building a website from scratch is not all that hard.
Well, it is. The amount of work that goes into creating the perfect website for your business is like having a second full-time job. Especially if you’re not a coder or skilled graphic designer.
The good news is that it’s easy to find someone who is.
There are thousands of skilled freelance web designers in Los Angeles. This guide will help you find the perfect one to build your dream website. In this guide, you will learn the difference between web designers and web developers. You’ll learn how to write a good job description to avoid costly revisions and time delays. And most important of all, you’ll learn how to judge if a web designer is good, even if they don’t have a portfolio.
First of all, should you even hire a Freelance Web Designer or Web Developer?
There are plenty of drag and drop website builders that allow you to create a website in (seemingly) no time. So, why pay a web designer hundreds, sometimes thousands of dollars to do what you can do for $14.99 a month?
Well, it depends on what your expectations are for your website. I’ll give you 5 reasons why you might want to reconsider this option.
1. A Wix or Squarespace website sounds inviting but what you’re purchasing is a very limiting box. If you have any idea of how you want your website to look, you’re stuck dealing with whatever theme or templates they allow you to use.
2. Those template options are customizable, yes, but it takes a certain learning curve to try to get the most out of them. You’ll spend hours trying to figure out how to do something simple; like changing the color of your header, or integrate an email autoresponder to build a list of potential prospects. Ultimately you’ll be a little disappointed because it’ll never be exactly how you want it.
3. You don’t own your website. You pay rent, but you don’t ever really own it. There’s always the option to buy a domain name and they host the website, but the moment you stop paying the monthly charge, there goes your website. A site that a web designer/developer builds will always be yours. Hosting and domain names are the only charges.
4. The amount of time you’ll spend adding products, text, graphics, videos, creating multiple pages, building a contact form, and designing it to look the way you want could be days or even weeks before it’s fully functional. Then there’s the task of making sure everything works and there aren’t any bugs. You’re better off spending that time building your business.
5. Want to add analytics, or how about make sure your website is optimized for Google? Is it Mobile ready? How about page speed? Adding alt tags to images, custom colors or graphics, and countless other examples might require basic knowledge of coding and SEO (search engine optimization). A website developer is a skilled coder and if you find the right one, they’ll make sure your entire website is optimized to show up on Google.
These are just a few reasons why you should invest in a freelance web designer in Los Angeles. We use the word invest because that’s exactly what you should be doing. Investing in your website is creating an asset that will be a 24-hour salesman, build your brand, add a sense of authority in your field and be a functioning part of your business.
What’s the difference between a Freelance Web Designer and a Web Developer?

A website designer is someone who specializes in designing and/or building websites.
Their skillset usually includes:
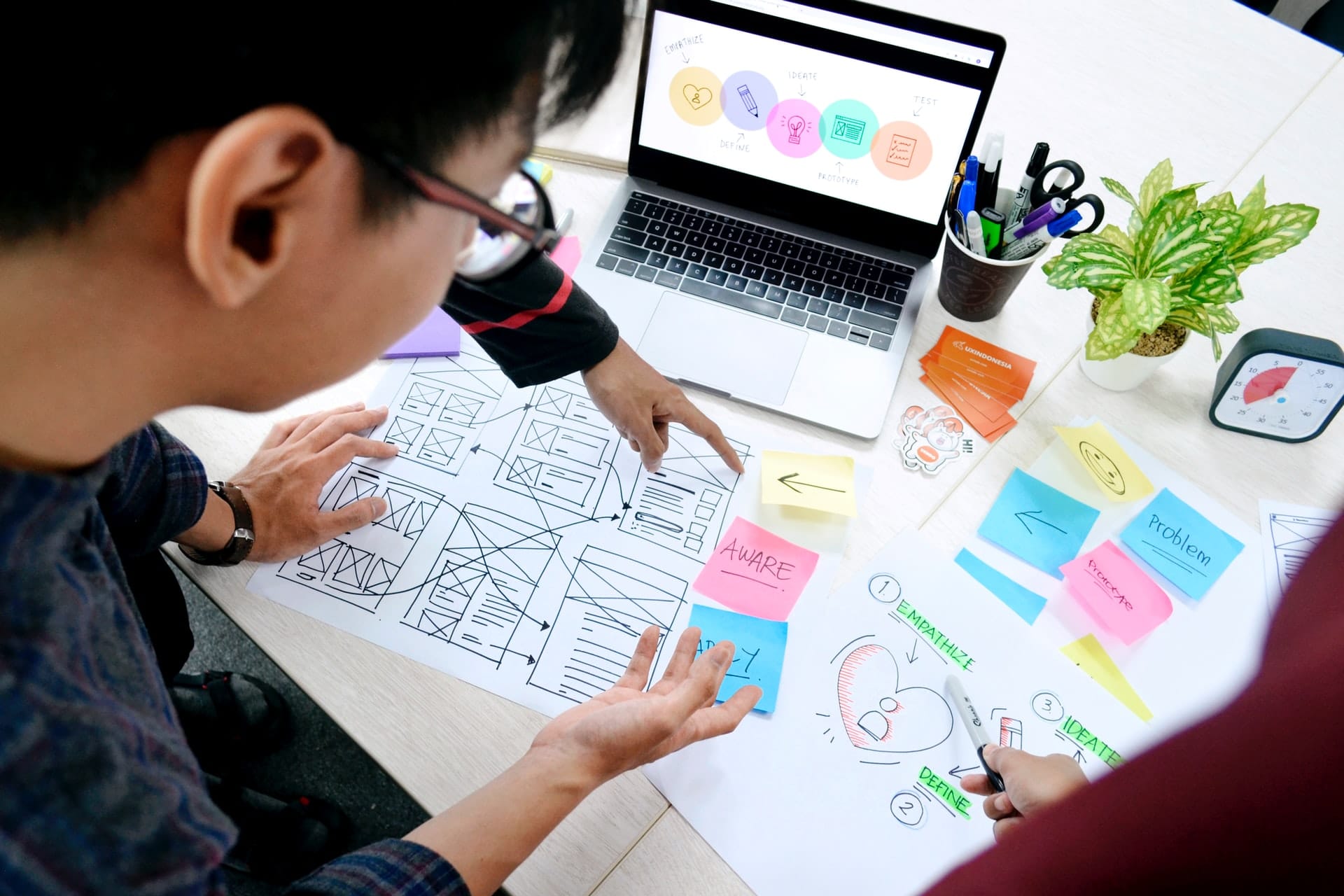
- Creating a mockup of something you have in mind. (i.e taking your “vision” of how you want your website to look, and creating a digital representation.)
- Designing and building the entire website layout by placing images, text, and anything else where you want them.
- Some form of coding. Their skills can include some HTML and CSS but for the most part, they use code free website builders to create your website.
A web designer’s primary job is to find out what you want on a website, build a quick mock-up from that information and then build the website itself. Sometimes companies hire designers and developers so they can focus on just one aspect of the job. For example, a web design corporation will hire a web designer to build a beautiful image in photoshop or DreamWeaver, and then take that image to a developer who will then create the website using his specialization, coding.
A freelance web designer can do it all, so to speak. But the thing to remember here is that most of the time, a web designer won’t be a master coder. They may be able to do small coding tasks, but building a website using nothing but HTML, CSS, and javascript is usually the job of a web developer.
A web developer is someone who specializes in coding. They have skills and knowledge in the field of coding that allows them to create virtually any website because they do it all from “scratch”. These are engineers that don’t need a drag and drop website builder because they know how to code. They are the ones that build WordPress themes, plugins, or third party apps. Because of this specialized knowledge they can build complex functionality in websites and with the help of a designer they can build almost anything you can imagine.
Most people hire a developer when they want a completely custom made website. With that said, hiring a developer also means hiring a designer which of course will double the cost of your website.
How to Create a Job Description to Avoid Delays and Costly Revisions
One of the toughest problems to overcome when dealing with a project can be communication. When it comes to designing/building a website there should always be a clear direction. Here are a few ways to make sure your website gets built promptly and completely to your satisfaction.
Know what you want.
That seems pretty self-explanatory, but there’s a lot more to it than you think. Be as detailed as possible when deciding how you want your website to look. Details such as where you want your logo to appear, what features you want above the fold, or how you want your content to be displayed, etc. A web designer needs to have a crystal clear starting point to fulfill your expectations. Creating a detailed list of how you want your website to look also eliminates the possibility of costly revisions and wasted time. Of course, you always have the option of telling a designer to just build a website, but that’s like telling an architect to just build you a house.
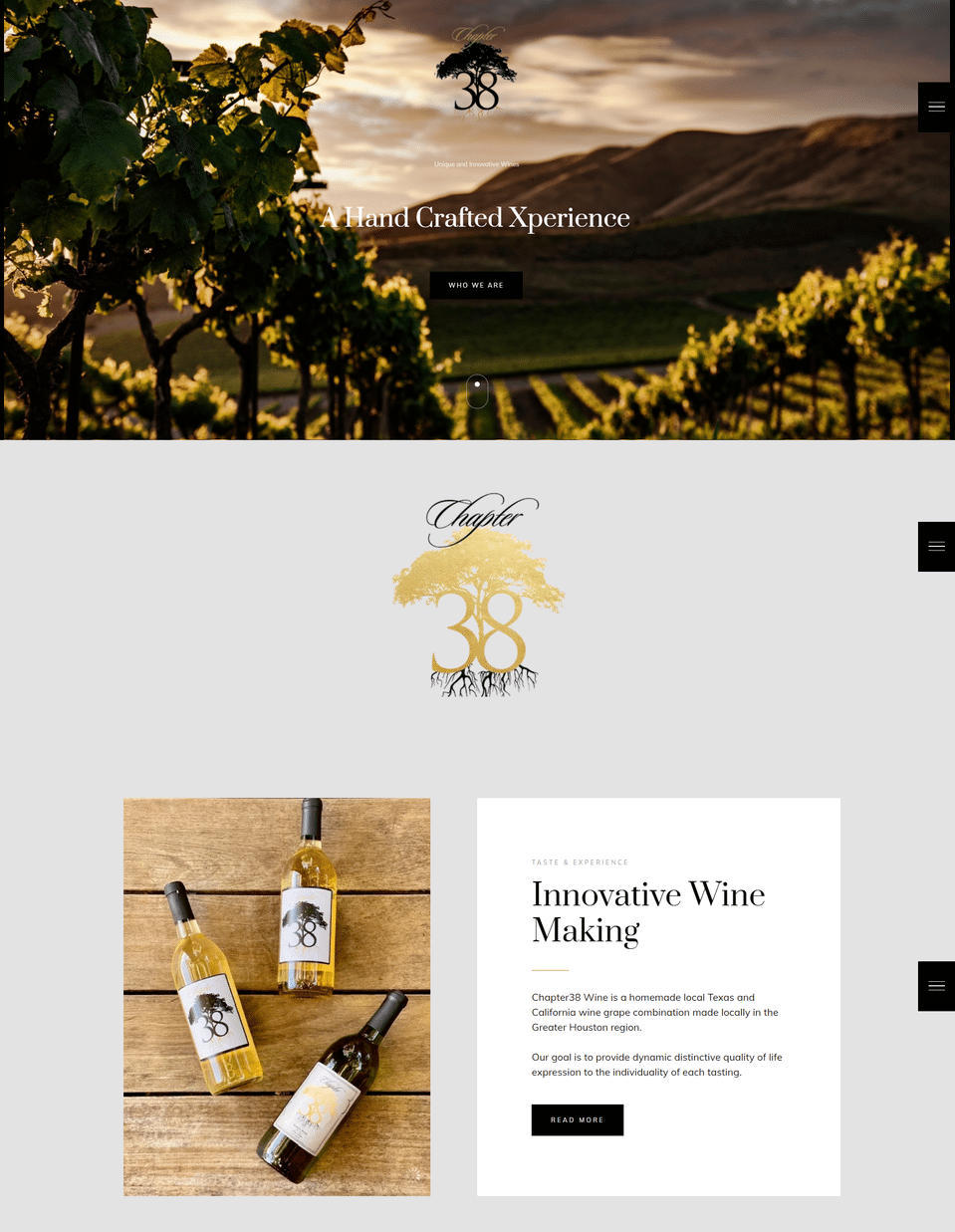
Include samples of designs you like
If you’ve seen some website designs that catch your eye, make sure your web designer sees them as well. Anything from background images, font styles, to the placement of content will help your web designer understand your “taste”.
Give a few examples of styles you don’t like.
Some people hate a minimalistic website design. Some people hate Magazine-style websites. Your freelance web designer should have a good idea of what design is more compatible with your company/brand but if you certain styles you hate, that is information he or she needs to know.
Include a list of “must-haves” for your website.
An example of this would be something like, if you own a restaurant one of your “must-haves” might me a menu section on the website. If you run an affiliate site, an email capture/autoresponder may be an absolute necessity for you. Run through all the options that you have to have on your site and let your designer know so they can work that into the layout of the website.
Stay in communication and set a realistic time frame for completion.
One of the things we’re big on at Phillip W Marketing is staying in constant communication with our clients. Everything from the initial discovery meeting, where we discuss the objective of your website, to design and development is done with constant one on one communication. By always being in contact with your web designer you are always aware of changes that might take place during the process.
The process is always two ways. More than likely you will need to send content over to the designer. Your company logo, blog content, information regarding your business, hours of operation, graphics or pictures from your business are just some examples. There will always be content needed from you to make your website fully functional and if you are not in constant communication with your designer the process can slow down or stop completely. Because of the two way communication required as well as the actual construction of the website, designing and developing a professional custom website can take anywhere from 30 to 60 days. Anything sooner than this and you’re in danger of winding up with a poorly designed website that might not even be fully functional.
Finally, let’s talk about what to look for in a good web designer.
How to Find the Best Freelance Web Designer in Los Angeles
It’s already a pretty obvious approach to look at a web designer’s portfolio to judge whether or not they have the ability to complete your job. The problem is there might have been a lot going on behind the scenes that you will never know about unless you take a few additional steps.
Ask them if they are willing to have a meeting.
One way to determine if a web designer is serious about a potential job is to see if they will take a meeting with you. We LOVE to take meetings with potential clients. It allows us to connect in a way that’s more personal than just a few emails. We call the first initial meeting the “Discovery Meeting”. There are two objectives at this meeting. One is to ascertain the scope of what the client is looking for and ask questions to help us better understand the client’s business. The other is to see if we are even able to achieve their expectations. Any web designer not willing to at least make a call via skype is not someone you want to work with. Remember it all starts with communication.
How quickly do they follow up?
Again this deals with communication, but it also gives you an inside look at how the business relationship between you and the web designer will likely turn out. If it takes them days to send you a follow-up email then their priority is not you. This speaks to the dedication they show because they may have another full-time job to juggle with their freelance work as a web designer, however that’s not your problem. As the client, you have to know your project will be given the time and attention it deserves and that all starts with the first follow up email. By the way, after the first discovery meeting, we follow up with you in less than 24 hours.
How well does the web designer understand the job?
Understanding the job is half the battle when it comes to web design. A good freelance web designer will ask the right questions and take notes to understand the job and the objective. A website can have many objectives and depending on what those are will determine the cost of the job, the time it takes to complete and if the designer even has the necessary skills to complete it. We do this in the form of another meeting or phone call with something called an S.O.W (scope of work).
We take detailed notes from the client as we discuss everything the job entails, draft a Scope of Work document and send it to the client for review. This eliminates any misunderstandings and creates an environment of complete transparency.
Ask to see an example of previous work.
The last piece of advice is to check their previous work to see if they are up to the challenge of producing a professionally designed website. Most freelancers will have some previous work/portfolio, but if they don’t hold it against them.
The reason could be a simple as this is their first actual project. Now while that might not necessarily be a bad thing, it should mean a significant difference in price vs a web designer who has a full portfolio. A less experienced web designer should be willing to come down on the price in exchange for referrals and an opportunity to add to their portfolio.
We are a new web design agency, and although we have previous web design experience, we are looking for new clients right now. Contact the best web designer in Los Angeles or call us now at (424) 221-5742.























Recent Comments